WebアプリやWebシステムの開発案件では開発範囲として、フロントエンドとバックエンドという分け方をされることがあります。フロントエンドとバックエンドでは開発に必要な知識が異なるため、別々のチームで分担して開発を進めていくことになります。
ではフロントエンドとバックエンドの開発をするエンジニアはどのように選べばよいのでしょうか。
それぞれの範囲を担当するフロントエンドエンジニアとバックエンドエンジニアがいます。これらのエンジニアに開発を依頼すればよいのかというとそうではありません。
なぜなら、フロントエンドとバックエンドはさらに細かい開発工程に分けることができるからです。その各工程ごとに必要な知識も異なります。
フロントエンドエンジニアとバックエンドエンジニアがそれらの知識のすべてをを備えているとは限りません。知識が足りない部分はその工程に特化したエンジニアに依頼する必要があります。
そこで、フロントエンドとバックエンドでどのような開発を行うか、そして各工程にどのエンジニアが適しているかを解説していきます。
フロントエンドとバックエンドの違いは利用者に見えるか見えないか
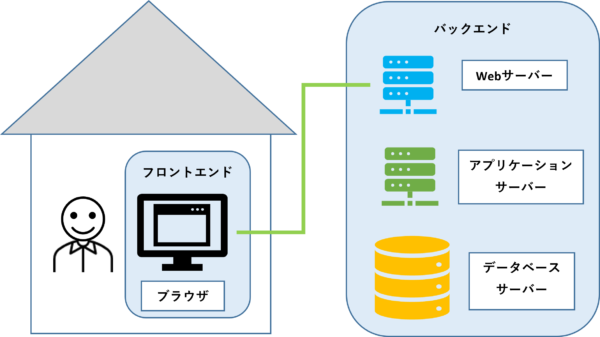
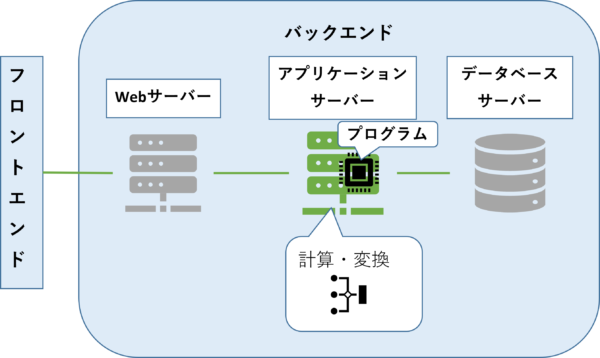
以下の図のように、Webシステムは外部にある各サーバーで処理をして利用者はその結果をブラウザから見ることができます。

このブラウザのように利用者から見える部分がフロントエンドであり、サーバーのように利用者からは見えない部分がバックエンドと呼ばれています。
利用者から見える部分と見えない部分とは具体的にはどういうことかさらに詳しく説明していきます。
フロントエンドとは利用者と直接やり取りする部分
利用者がアプリケーションやWebシステムを使用する場合、アプリの画面やブラウザを見ることで必要な情報を得ることができます。また、その画面上でボタンを押したり入力欄へデータを入力したりすることでアプリやシステムを操作します。
このように利用者に情報を表示したり、利用者が操作したりするアプリ画面やブラウザをフロントエンドと呼びます。フロントエンドとは、利用者とアプリやシステムとのやり取りを仲介する窓口になる部分を指します。
バックエンドとは利用者の見えないところで処理を行う部分
フロントエンドで利用者がデータの入力や画面操作をすると、そのデータや指示を元に計算や変換処理が行われます。その処理は利用者から見えない部分であるアプリケーションサーバー内のプログラムが行います。処理で扱うデータはDB(データベース)サーバーに保存されます。
この処理を行うアプリケーションやデータをまとめるDB(データベース)、それらの入れ物となる各サーバーをまとめてバックエンドと呼びます。バックエンドは利用者からは直接見えませんが、裏方としてシステムを支える重要な部分です。
フロントエンドの開発内容と担当エンジニア
前の章で説明したフロントエンドの開発を担当する者をフロントエンドエンジニアと呼びます。
しかし、実際にはフロントエンドはさらに細かい開発工程に分けることができます。それぞれの工程をフロントエンドエンジニアがすべて担当する場合もあれば、専門となるエンジニアが一部を担当する場合もあります。
フロントエンドで行う開発の具体的な内容とその開発を専門とするエンジニアについて説明していきます。
Webページやアプリ画面の見た目を設計する
フロントエンドは利用者と直接やり取りする部分と説明しました。それはWebページやアプリ画面などが該当します。フロントエンドの開発はWebページやアプリ画面を開発することになります。
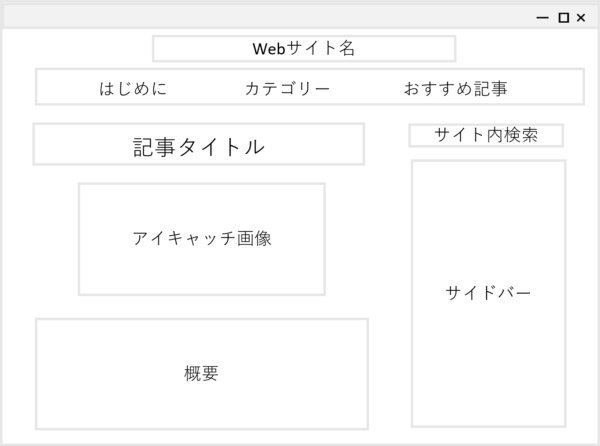
画面を開発するさいは、まず画面の見た目を設計します。この設計では、図のようにWebページの背景色や文字のフォントやサイズ、画像やリンクをどこに配置するかなどを決めます。このような設計はWebデザイナーと呼ばれるエンジニアが担当します。

Webページの見た目を構成するものは文字や画像だけでなく、メニューやボタンなど利用者が操作するものもあります。画面上で操作するボタンなどを設計するさいは、見た目の美しさだけでなく操作しやすさも考慮する必要があります。
この利用者にとってわかりやすく操作しやすいメニューやボタンの配置を設計するエンジニアをUIデザイナーと呼びます。Webデザイナーは見た目の美しさを考慮して設計するのに対して、UIデザイナーは操作しやすさを考慮した設計をするという違いがあります。
WebデザイナーがUIデザイナーの役割を兼任することもあります。あるいは、フロントエンドエンジニアがWebデザイナーやUIデザイナーの役割を担当する場合もあります。
職種の名前だけで判断せずに、各デザイナーやエンジニアにどこまで設計できるかを確認しておく必要があります。
Webページやアプリ画面の見た目をプログラムで作成する
Webデザイナーによって画面の見た目が設計されたら、それを実際にWebページ上に表示できるようにプログラムを作成していきます。
プログラムとはコンピュータに実行させたい処理を記述したファイルのようなものです。処理を記述する為に使用する言語をプログラミング言語と呼びます。
フロントエンドエンジニアがこの画面の見た目をプログラムで作成する作業を行います。フロントエンドエンジニアは前述した見た目の設計をすることもありますが、基本的にはこのプログラム作成が主な役割になります。
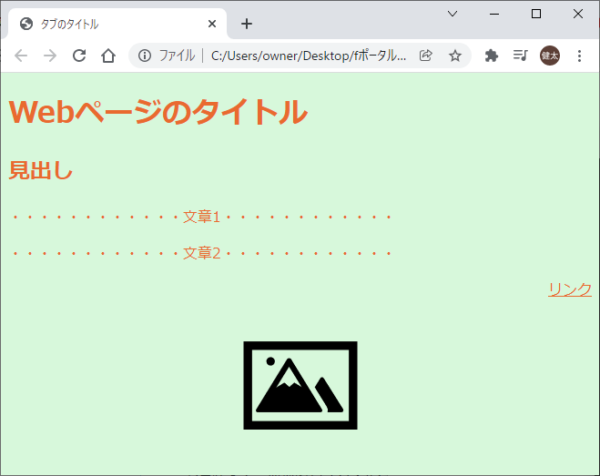
タイトルや見出し、文章、別ページへのリンク、画像をWebページのどこに配置するかをHTMLというプログラミング言語で記述することができます。HTMLでWebページの構成を作成するだけだと以下の図のように飾り気のない単純なページになります。

そこで以下の図のように文字の色や背景色を変えたり、リンクや図の位置を指定したりすることでWebページを装飾します。どのようにWebページを装飾するか設定したファイルや文章をスタイルシート(CSS)と呼びます。

Webページには画像の上にマウスがきたら画像が大きくなったり、ボタンを押したら別画面が表示されたりという動きのある処理が含まれている場合もあります。このような動的な処理はJavaScriptという言語で作成されます。
フロントエンドエンジニアはこれらの様々な言語によって、Webデザイナーが設計した通りにWebページが表示されるようにプログラムを作成していきます。
バックエンドの開発内容と担当エンジニア
一方、バックエンドはシステムにおいて処理を行う部分です。バックエンドの開発は動作環境の構築や処理を実行するプログラムの作成などのいくつかの工程があり、それぞれ開発に必要な知識が異なります。
開発工程ごとに必要な知識をもったエンジニアはそれぞれ個別の呼び名があります。バックエンドエンジニアはそれらの個別のエンジニアの総称のような意味合いがあります。
バックエンドの開発にどのような工程があるか、そしてその工程に適したエンジニアをなんと呼ぶか説明していきます。
システムが動作する環境の作成
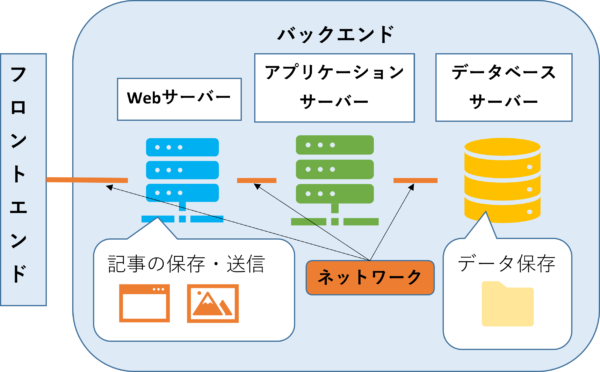
Webシステムは以下の図のように様々な役割を持つサーバーという機器から成り立っています。

WebサーバーはWebページの構成(HTML)を保存し管理します。利用者がブラウザ上で行った操作に合わせて必要なページをフロントエンドへ送信する役割があります。データの計算や変換が必要な場合はアプリケーションサーバーに指示を出します。
アプリケーションサーバーはプログラムを実行して計算や変換処理を行い、結果をWebサーバーへ送り返します。それらの処理に必要なデータはデータベースサーバーに保存されています。
Webシステムを開発する場合、最初にこれらの各サーバーを準備する必要があります。適切な性能の機器を用意して、プログラムやデータベースが動作するように設定を行います。このサーバーの構築をするエンジニアをサーバーエンジニアといいます。
また、各サーバーは回線でつながれており、回線を通してサーバー間でデータのやり取りをします。この回線を使ってサーバーをつなげる仕組みをネットワークといい、それを構築するエンジニアをネットワークエンジニアと呼びます。
システムの処理内容を開発するプログラミング
各サーバーを構築した後は、システムで実現したい機能や処理を実行するプログラムを作成していきます。

プログラムを作成するまでには以下のような業務が必要になります。
- システムにどうような機能が必要かを決める
- その機能が扱うデータを管理しやすい形式に整理する
- 機能を実現するプログラムをプログラミング言語で作成する
- プログラムが望んだ通りに処理を実行するか動作確認する
このうち1のシステムの機能を決める作業を設計といい、システムエンジニアが担当します。
2のシステムで扱うデータの形式を設計し、それらのデータを扱えるようにデータベースを設定するエンジニアをデータベースエンジニアといいます。
3のプログラム作成を専門に行うエンジニアはプログラマーと呼ばれます。4の動作確認はテスターと呼ばれる人が担当しますが、プログラマーが兼任することもあります。
システムの処理を実行するプログラムの開発はこれらのエンジニアが担当します。
システムに問題が発生した場合に対応する保守と問題が起きないように支える運用
システム開発が完了して実際にシステムを使用するようになった後も、バックエンドエンジニアの仕事はあります。それがシステムの保守と運用という仕事です。
保守とはシステムの稼働中にエラーや機器の故障などといった問題が発生した際に、原因の調査や問題解決をすることです。問題解決のためにプログラムを修正したり、追加で必要になった機能を作成したりもします。
運用とはシステムに問題が発生することを未然に防いで、安定して稼働するように監視することです。動作に異常がないか監視したり、データ破損に備えて定期的にバックアップを取ったりなど、決められた手順に従って作業を進めることが多いです。
これらの保守・運用を専門にするエンジニアがいるというわけではありません。バックエンドの各開発で紹介したエンジニアがそれぞれの開発範囲の保守・運用をそのまま行います。もしくは、開発担当のエンジニアが保守・運用の手順を作成して別のエンジニアに引き継ぐ場合があります。
まとめ
フロントエンドとバックエンドの違いについて、具体的な開発内容とそれを担当するエンジニアについて解説してきました。
フロントエンドは利用者とシステムとの窓口となる部分です。フロントエンドの開発は窓口となるアプリの画面やWebページの見た目を作成することがメインになります。
一方、バックエンドはシステムの処理を実行する部分で利用者からは見えません。バックエンドの開発はシステムの機能を実現するプログラムの作成とその動作環境の構築を行います。バックエンドエンジニアはフロントエンドエンジニアと異なり、バックエンドを開発するエンジニアの総称としての意味合いが強いです。
システム・アプリ開発はフロントエンドとバックエンドという分けられ方をします。実際にはさらに細かい開発工程があり、各工程ごとに適切なエンジニアがいます。システム・アプリ開発を依頼するさいは、各工程に適したエンジニアを選ぶようにしましょう。



コメント